Nextcloud est un logiciel gratuit (Open Source) de type Dropbox, un fork du projet ownCloud. Nextcloud est écrit en PHP et JavaScript. Il prend en charge de nombreux systèmes de base de données tels que MySQL/MariaDB, PostgreSQL, Oracle Database et SQLite.
Afin de garder vos fichiers synchronisés entre pc et votre propre serveur, Nextcloud fournit des applications pour les pc Windows, Linux et Mac et une application mobile pour Android et iOS. Nextcloud n’est pas seulement un clone de Dropbox, il fournit des fonctionnalités supplémentaires telles que le calendrier, les contacts, les tâches de planification et le streaming multimédia avec Ampache, etc.
À lire aussi
Dans ce tutoriel, nous allons vous montrer comment installer et configurer la dernière version de Nextcloud (au moment de la rédaction de cet article, la dernière version est la 18) sur un serveur Ubuntu 20.04. Nous allons donc exécuter Nextcloud avec un serveur Web Nginx et PHP7.4-FPM. Pour cela, nous allons utiliser le serveur MariaDB comme système de base de données.
Sommaire :
- Conditions prérequises
- Comment allons-nous procéder:
- Étape 1 – Installer le serveur Web Nginx
- Étape 2 – Installer et configurer PHP7.4-FPM
- Étape 3 – Installer et configurer le serveur MariaDB
- Étape 4 – Générer SSL Letsencrypt
- Étape 5 – Télécharger Nextcloud
- Étape 6 – Configurer l’hôte virtuel Nginx pour Nextcloud
- Étape 7 – Configurer le pare-feu UFW
- Étape 8 – Post-installation Nextcloud
- Référence
Quelles sont les conditions prérequises ?
Vous devez avoir ces deux principales conditions.
- Ubuntu 20.04
- Accès root complet
Étape 1 – Installer le serveur Web Nginx

La première étape que nous allons faire est d’installer le serveur Web Nginx. Nous allons utiliser le serveur Web Nginx au lieu du serveur Web Apache.
Connectez-vous au serveur et mettez à jour le référentiel, puis installez le serveur Web Nginx en utilisant la commande apt comme indiqué ci-dessous.
sudo apt update
sudo apt install nginx -y
Une fois l’installation terminée, démarrez le service Nginx et activez le lancement du service à chaque fois au démarrage du système à l’aide de systemctl.
systemctl start nginx
systemctl enable nginx
Le service Nginx est opérationnel, vérifiez-le à l’aide de la commande suivante.
systemctl status nginx
Et, vous aurez le résultat suivant :
Comme le résultat indique, le serveur Web Nginx a été installé sur Ubuntu 20.04.
Étape 2 – Installer et configurer PHP7.4-FPM

Ubuntu 20.04 est livré avec la version par défaut PHP 7.4.
Installez les packages PHP et PHP-FPM nécessaires à Nextcloud en utilisant la commande apt ci-dessous.
sudo apt install php-fpm php-curl php-cli php-mysql php-gd php-common php-xml php-json php-intl php-pear php-imagick php-dev php-common php-mbstring php-zip php-soap php-bz2 -y
Une fois l’installation terminée, nous allons configurer les fichiers php.ini pour php-fpm et php-cli.
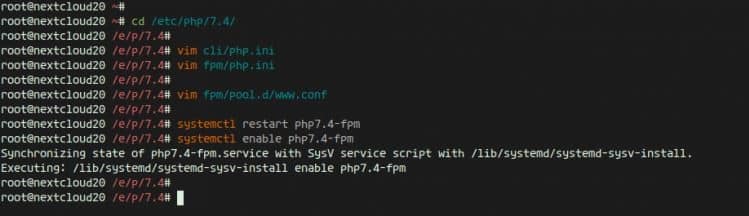
Allez dans le répertoire ‘/etc/php/7.4‘.
cd /etc/php/7.4/
Modifiez les fichiers php.ini pour php-fpm et php-cli à l’aide de vim.
vim fpm/php.ini
vim cli/php.ini
Décommentez la ligne « date.timezone » et modifiez la valeur avec votre propre fuseau horaire.
date.timezone = Paris/France
Décommentez la ligne « cgi.fix_pathinfo » et remplacez la valeur par « 0 ».
cgi.fix_pathinfo=0
Enregistrer et quitter.
Ensuite, modifiez la configuration du pool php-fpm ‘www.conf’.
vim fpm/pool.d/www.conf
Décommentez les lignes ci-dessous.
env[HOSTNAME] = $HOSTNAME
env[PATH] = /usr/local/bin:/usr/bin:/bin
env[TMP] = /tmp
env[TMPDIR] = /tmp
env[TEMP] = /tmp
Enregistrer et quitter.
Redémarrez le service PHP7.4-FPM et activez-le à chaque fois au démarrage du système.
systemctl restart php7.4-fpm
systemctl enable php7.4-fpm

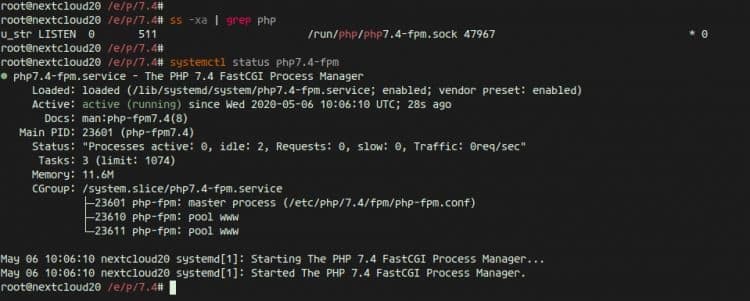
Vérifiez maintenant le service PHP-FPM à l’aide de la commande suivante.
ss -xa | grep php
systemctl status php7.4-fpm
Et vous obtiendrez que php-fpm est opérationnel sous le fichier ‘/run/php/php7.4-fpm.sock’.

Étape 3 – Installer et configurer le serveur MariaDB

Dans cette étape, nous allons installer la dernière version de MariaDB et créer une nouvelle base de données pour l’installation nextcloud. La dernière version des packages MariaDB est disponible sur le référentiel par défaut.
Installez la dernière version du serveur MariaDB à l’aide de la commande apt ci-dessous.
sudo apt install mariadb-server -y
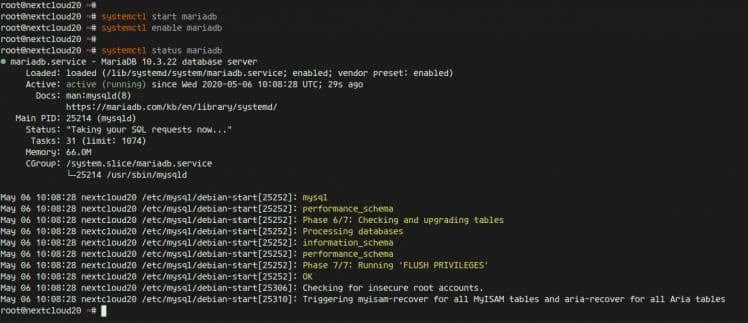
Une fois l’installation terminée, démarrez le service MariaDB et activez-le à chaque fois au démarrage du système.
systemctl start mariadb
systemctl enable mariadb
Maintenant, vérifiez le service MySQL à l’aide de la commande suivante.
systemctl status mariadb

Le serveur MariaDB est opérationnel sur Ubuntu 20.04.
Puis, nous allons configurer le mot de passe root MariaDB en utilisant la commande ‘mysql_secure_installation‘.
Exécutez la commande suivante.
mysql_secure_installation
Une configuration du serveur MariaDB vous sera demandée. Puis, saisissez également le nouveau mot de passe root pour le serveur MariaDB.
Enter current password for root (enter for none): <span class="has-inline-color has-vivid-red-color">Press Enter</span>
Set root password? [Y/n] <span class="has-inline-color has-vivid-red-color">Y</span>
Remove anonymous users? [Y/n] <span class="has-inline-color has-vivid-red-color">Y</span>
Disallow root login remotely? [Y/n] <span class="has-inline-color has-vivid-red-color">Y</span>
Remove test database and access to it? [Y/n] <span class="has-inline-color has-vivid-red-color">Y</span>
Reload privilege tables now? [Y/n] <span class="has-inline-color has-vivid-red-color">Y</span>
Et le mot de passe root MariaDB a été configuré.
Maintenant, nous allons créer une nouvelle base de données pour l’installation de nextcloud. Nous allons créer une nouvelle base de données nommée ‘nextcloud_db‘ avec l’utilisateur ‘nextclouduser‘ et le mot de passe ‘Nextclouduser421@‘.
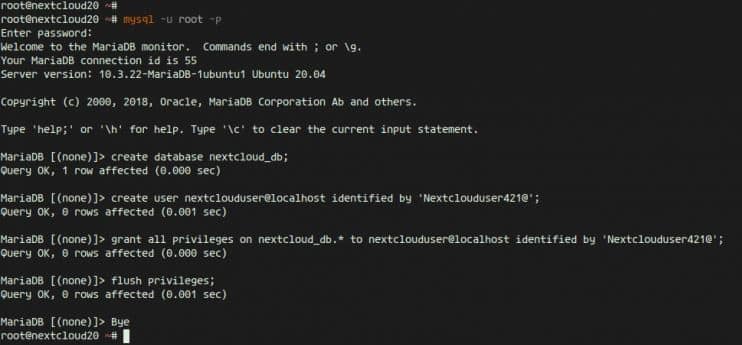
Tout d’abord, connectez-vous au shell MySQL en tant qu’utilisateur root avec la commande mysql.
mysql -u root -p
TYPE THE MYSQL ROOT PASSWORD
Créez maintenant la base de données et l’utilisateur avec le mot de passe en exécutant les requêtes MySQL suivantes :
create database nextcloud_db;
create user nextclouduser@localhost identified by 'Nextclouduser421@';
grant all privileges on nextcloud_db.* to nextclouduser@localhost identified by 'Nextclouduser421@';
flush privileges;
La nouvelle base de données et l’utilisateur pour l’installation de nextcloud ont été créés.

L’installation et la configuration de MariaDB pour nextcloud sont terminées.
Étape 4 – Générer des SSL avec Lets Encrypt

Dans ce tutoriel, nous allons sécuriser nextcloud à l’aide du SSL gratuit de Letsencrypt, et nous allons générer des fichiers de certificats à l’aide de l’outil letsencrypt.
Si vous n’avez pas de nom de domaine ou installez nextcloud sur l’ordinateur local, vous pouvez générer le certificat auto-signé à l’aide d’OpenSSL.
Installez l’outil ‘letsencrypt’ en utilisant la commande apt ci-dessous.
sudo apt install certbot -y
Une fois l’installation terminée, arrêtez le service nginx.
systemctl stop nginx
Ensuite, nous allons générer les certificats SSL pour notre nom de domaine ‘nextcloud.hakase-labs.io’ en utilisant la ligne de commande cerbot. Pour cela, exécutez la commande ci-dessous :
certbot certonly --standalone -d cloud.hakase-labs.io
On vous demandera l’adresse e-mail qui sera utilisée pour la notification de renouvellement. Pour l’accord TOS Letsencrypt, tapez « A » pour accepter et pour l’adresse e-mail de partage, vous pouvez taper « N » pour Non.
Une fois terminé, vous aurez le résultat comme indiqué ci-dessous.
Les certificats SSL Letsencrypt pour le nom de domaine netxcloud ont été générés, tous situés dans le répertoire ‘/etc/letsencrypt/live/votre-domain’.
Étape 5 – Télécharger Nextcloud

Avant de télécharger le code source nextcloud, assurez-vous que le package de décompression est installé sur le système. Si vous n’avez pas le package, installez-le en utilisant la commande apt ci-dessous.
sudo apt install wget unzip zip -y
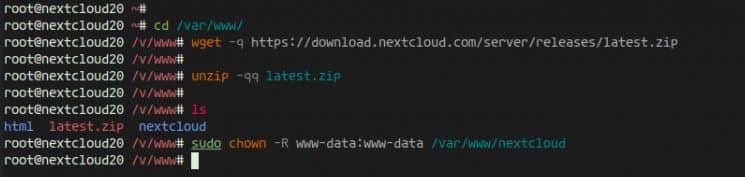
Allez maintenant dans le répertoire ‘/var/www’ et téléchargez la dernière version de Nextcloud à l’aide de la commande suivante.
cd /var/www/<br>wget -q https://download.nextcloud.com/server/releases/latest.zip
Extrayez le code source Nextcloud et vous aurez un nouveau répertoire ‘netxcloud’. Changez la propriété du répertoire nextcloud en utilisateur ‘www-data’.
unzip -qq latest.zip<br>sudo chown -R www-data:www-data /var/www/nextcloud
Ainsi, Nextcloud a été téléchargé dans le répertoire ‘/var/www/nextcloud’, et ce sera le répertoire racine Web.

Étape 6 – Configurer l’hôte virtuel Nginx pour Nextcloud
Dans cette étape, nous allons configurer l’hôte virtuel nginx pour nextcloud. Nous allons configurer nextcloud pour qu’il s’exécute sous la connexion HTTPS et forcer la connexion HTTP automatiquement à la connexion HTTPS sécurisée.
Allez maintenant dans le répertoire ‘/etc/nginx/sites-available’ et créez un nouveau fichier d’hôte virtuel ‘nextcloud’.
cd /etc/nginx/sites-available/<br>vim nextcloud
Là, collez la configuration d’hôte virtuel nextcloud suivante :
upstream php-handler {
#server 127.0.0.1:9000;
server unix:/var/run/php/php7.4-fpm.sock;
}
server {
listen 80;
listen [::]:80;
server_name cloud.hakase-labs.io;
# enforce https
return 301 https://$server_name:443$request_uri;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name cloud.hakase-labs.io;
# Use Mozilla's guidelines for SSL/TLS settings
# https://mozilla.github.io/server-side-tls/ssl-config-generator/
# NOTE: some settings below might be redundant
ssl_certificate /etc/letsencrypt/live/cloud.hakase-labs.io/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/cloud.hakase-labs.io/privkey.pem;
# Add headers to serve security related headers
# Before enabling Strict-Transport-Security headers please read into this
# topic first.
#add_header Strict-Transport-Security "max-age=15768000; includeSubDomains; preload;" always;
#
# WARNING: Only add the preload option once you read about
# the consequences in https://hstspreload.org/. This option
# will add the domain to a hardcoded list that is shipped
# in all major browsers and getting removed from this list
# could take several months.
add_header Referrer-Policy "no-referrer" always;
add_header X-Content-Type-Options "nosniff" always;
add_header X-Download-Options "noopen" always;
add_header X-Frame-Options "SAMEORIGIN" always;
add_header X-Permitted-Cross-Domain-Policies "none" always;
add_header X-Robots-Tag "none" always;
add_header X-XSS-Protection "1; mode=block" always;
# Remove X-Powered-By, which is an information leak
fastcgi_hide_header X-Powered-By;
# Path to the root of your installation
root /var/www/nextcloud;
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
# The following 2 rules are only needed for the user_webfinger app.
# Uncomment it if you're planning to use this app.
#rewrite ^/.well-known/host-meta /public.php?service=host-meta last;
#rewrite ^/.well-known/host-meta.json /public.php?service=host-meta-json last;
# The following rule is only needed for the Social app.
# Uncomment it if you're planning to use this app.
#rewrite ^/.well-known/webfinger /public.php?service=webfinger last;
location = /.well-known/carddav {
return 301 $scheme://$host:$server_port/remote.php/dav;
}
location = /.well-known/caldav {
return 301 $scheme://$host:$server_port/remote.php/dav;
}
# set max upload size
client_max_body_size 512M;
fastcgi_buffers 64 4K;
# Enable gzip but do not remove ETag headers
gzip on;
gzip_vary on;
gzip_comp_level 4;
gzip_min_length 256;
gzip_proxied expired no-cache no-store private no_last_modified no_etag auth;
gzip_types application/atom+xml application/javascript application/json application/ld+json application/manifest+json application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/x-font-ttf application/x-web-app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy;
# Uncomment if your server is build with the ngx_pagespeed module
# This module is currently not supported.
#pagespeed off;
location / {
rewrite ^ /index.php;
}
location ~ ^\/(?:build|tests|config|lib|3rdparty|templates|data)\/ {
deny all;
}
location ~ ^\/(?:\.|autotest|occ|issue|indie|db_|console) {
deny all;
}
location ~ ^\/(?:index|remote|public|cron|core\/ajax\/update|status|ocs\/v[12]|updater\/.+|oc[ms]-provider\/.+)\.php(?:$|\/) {
fastcgi_split_path_info ^(.+?\.php)(\/.*|)$;
set $path_info $fastcgi_path_info;
try_files $fastcgi_script_name =404;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $path_info;
fastcgi_param HTTPS on;
# Avoid sending the security headers twice
fastcgi_param modHeadersAvailable true;
# Enable pretty urls
fastcgi_param front_controller_active true;
fastcgi_pass php-handler;
fastcgi_intercept_errors on;
fastcgi_request_buffering off;
}
location ~ ^\/(?:updater|oc[ms]-provider)(?:$|\/) {
try_files $uri/ =404;
index index.php;
}
# Adding the cache control header for js, css and map files
# Make sure it is BELOW the PHP block
location ~ \.(?:css|js|woff2?|svg|gif|map)$ {
try_files $uri /index.php$request_uri;
add_header Cache-Control "public, max-age=15778463";
# Add headers to serve security related headers (It is intended to
# have those duplicated to the ones above)
# Before enabling Strict-Transport-Security headers please read into
# this topic first.
#add_header Strict-Transport-Security "max-age=15768000; includeSubDomains; preload;" always;
#
# WARNING: Only add the preload option once you read about
# the consequences in https://hstspreload.org/. This option
# will add the domain to a hardcoded list that is shipped
# in all major browsers and getting removed from this list
# could take several months.
add_header Referrer-Policy "no-referrer" always;
add_header X-Content-Type-Options "nosniff" always;
add_header X-Download-Options "noopen" always;
add_header X-Frame-Options "SAMEORIGIN" always;
add_header X-Permitted-Cross-Domain-Policies "none" always;
add_header X-Robots-Tag "none" always;
add_header X-XSS-Protection "1; mode=block" always;
# Optional: Don't log access to assets
access_log off;
}
location ~ \.(?:png|html|ttf|ico|jpg|jpeg|bcmap)$ {
try_files $uri /index.php$request_uri;
# Optional: Don't log access to other assets
access_log off;
}
}
Sauvegarder et quitter.
Activez l’hôte virtuel, testez la configuration et assurez-vous qu’il n’y a pas d’erreur.
ln -s /etc/nginx/sites-available/nextcloud /etc/nginx/sites-enabled/<br>nginx -t
Maintenant, redémarrez le service PHP7.4-FPM et le service nginx à l’aide de la commande systemctl ci-dessous.
systemctl restart nginx<br>systemctl restart php7.4-fpm
La configuration d’hôte virtuel Nginx pour nextcloud a été créée.
Étape 7 – Configurer le pare-feu UFW
Dans ce tutoriel, nous allons activer le pare-feu et utiliser le pare-feu UFW pour Ubuntu.
Ajoutez SSH, HTTP et HTTPS à la liste de pare-feu UFW à l’aide de la commande ci-dessous.
for svc in ssh http https
do
ufw allow $svc
done
Ensuite, activez le pare-feu UFW et vérifiez le service et le port autorisés.
ufw enable<br>ufw status numbered
Vous aurez le port 80 (HTTP) et le port 443 (HTTPS) est sur la liste.
Étape 8 – Post-installation Nextcloud
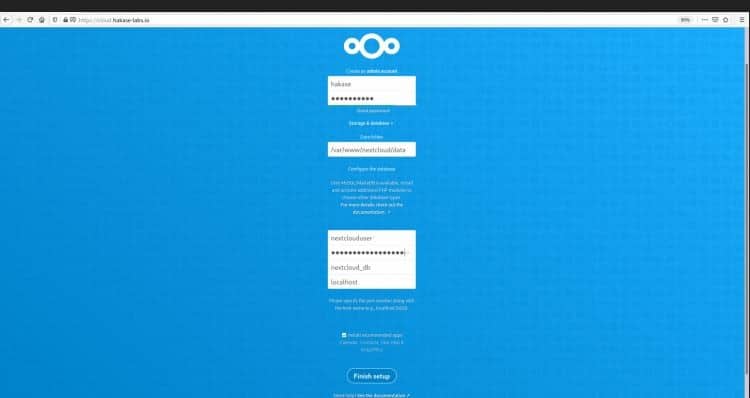
Dans la partie supérieure de la page, nous devons créer l’utilisateur administrateur pour nextcloud. Puis, tapez le mot de passe de l’utilisateur administrateur. Dans la configuration ‘Dossier de données’, saisissez le chemin complet du répertoire ‘/var/www/nextcloud/data’.
Faites défiler la page vers le bas et vous aurez la configuration de la base de données. Tapez les informations de base de données que nous avons créées à l’étape 3, puis cliquez sur le bouton « Terminer la configuration ».

Si vous cochez l’option « Installer les applications recommandées », vous aurez la page suivante.

Nextcloud installe des applications supplémentaires recommandées pour vous.
Une fois l’installation terminée, vous aurez le tableau de bord Nextcloud ci-dessous.

L’installation de Nextcloud 18 avec le serveur Web Nginx et la base de données MySQL sur Ubuntu 20.04 est terminée avec succès.










