Ceci prend en compte la mise à jour du matériel d’atelier Dialogflow, anciennement appelé API.AI. Cela concerne surtout les changements dans le flux de développement et une intégration beaucoup plus étroite entre Dialogflow et Google Cloud Platform. N’hésitez pas à utiliser ce matériel dans le cadre de votre atelier. Que mille actions fleurissent !
Vous : “Ok Google, comment écrivons-nous notre première action pour Google Assistant ?”
Google : Commençons

Prérequis : inscription à Google Cloud Platform (GCP)
Au cas où vous avez un compte GCP existant, vous êtes prêt à écrire. Si non, vous devriez vous inscrire à GCP. Ce dernier vous donne un crédit de 2 mois et 200 $ pour commencer et cela suffit pour apprendre des tonnes sur la plate-forme. En fait, il y a une offre gratuite sur GCP qui, à mon avis, est le plus généreux que vous pouvez rencontrer. Inscrivez-vous maintenant.
Vue d’ensemble et objectif
Cette leçon pratique fournit un guide étape par étape pour créer un agent de rétroaction en utilisant une conversation naturelle. Nous allons utiliser la plate-forme Dialogflow pour écrire cet agent. Nous allons apprendre à utiliser Google Actions Console pour tester et valider nos agents sur plusieurs surfaces cibles, telles que Google Home et un téléphone. Vous pouvez vous connecter à Dialogflow avec votre compte Google que vous avez utilisé pour vous inscrire à GCP.
Exemple de conversation
Avant de commencer avec Dialogflow, nous pouvons examiner un exemple de conversation. Il est important de modéliser ceci, de sorte que nous ayons une conversation de référence que nous pouvons commencer à modéliser.
Le flux conversationnel que nous allons trouver est donné ci-dessous, avec un exemple d’utilisateur, User1 et l’agent de rétroaction :
L’utilisateur débute la conversation …
- Agent commentaires Martket : Bonjour. Je suis l’agent de rétroaction. Merci d’avoir pris le temps de nous faire part de vos commentaires.
- Utilisateur1 : Je voudrais laisser quelques commentaires.
- Agent commentaires Market : Dans quelle ville avez-vous visité notre Resort ?
- Utilisateur1 : Je suis allé à votre station de Mumbai.
- Agent commentaires Market : Comment évaluez-vous votre expérience sur une échelle de 1 à 5 ?
- Utilisateur1 : Je le noterais à 3.
- Agent commentaires Market : Avez-vous des commentaires ou des retours spécifiques à nous faire ?
- Utilisateur1 : La nourriture était excellente. Nous avons trouvé les activités de divertissement un peu limitées.
- Agent commentaires Market : Merci pour vos commentaires. Nous vous remercions de prendre le temps de nous faire part de vos commentaires. Passez une bonne journée et j’espère que vous nous rendrez visite à nouveau.
Note : Les mots/phrases surlignés en gras sont les entrées qui attirent nos attentions.
Construire notre agent avec Dialogflow
Suivez les étapes ci-dessous pour créer l’agent commentaires Market.
Étape 1 : Créer l’agent
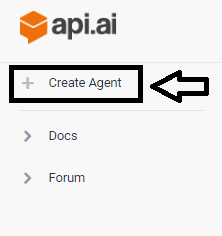
Connectez-vous avec votre compte Dialogflow. Si vous utilisez Dialogflow (API.AI) pour la première fois, aucun agent ne sera configuré. En haut à droite, dans le menu principal, cliquez sur Créer un Agent comme indiqué ci-dessous :

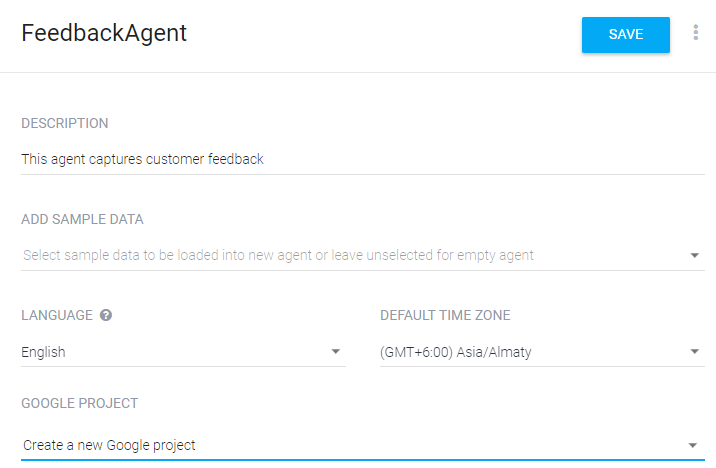
Cela fera apparaître l’écran de configuration de l’agent, où vous pouvez définir le nom de l’agent, fournir une description utile et plus encore. L’écran est montré ci-dessous :

Fournissez les informations suivantes :
- Nom de l’Agent, c’est-à-dire FeedbackAgent (pas d’espaces dans le nom)
- Description comme indiquée
- Sélectionnez « Nouveau projet Google » ou, si vous vous êtes inscrit à Google Cloud Platform et disposez d’un projet existant, sélectionnez un projet Google spécifique dans la liste affichée.
- Cliquez sur SAVE.
Vous serez ensuite dirigé vers l’écran Intents mais nous pouvons passer à autre chose pour l’instant. Nous allons d’abord définir quelques entités.
Étape 2 : Créer les entités
Dans cette étape, nous allons modéliser nos entités. Si vous regardez l’exemple de conversation que nous avons défini, nous devions capturer la note (sur une échelle de 1 à 5) et l’emplacement de la station.
Maintenant, pour notre exemple, nous considérerons que l’hôtel a des stations aux endroits suivants :
- Mumbai
- Delhi
- Kolkata
- Bengaluru
- Chennai
- Hyderabad
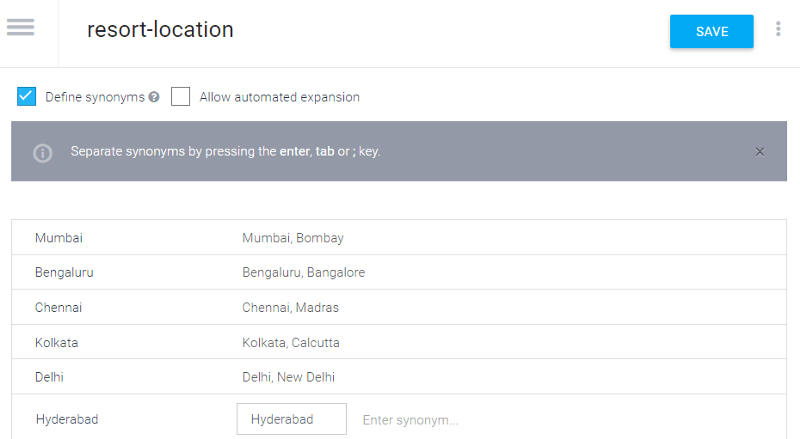
Donc, ce que nous allons faire maintenant est de définir notre entité de localisation avec des valeurs valides. Et nous ferons des choses intéressantes, c’est-à-dire définir des synonymes, de sorte que si quelqu’un dit Bangalore ou Bengaluru, cela signifie la même chose et ainsi de suite pour d’autres villes aussi.
Nous allons créer l’entité de lieu de villégiature comme indiqué ci-dessous.
Allez à Entités dans le menu principal. Cliquez sur le bouton CRÉER UNE ENTITÉ. Attribuez un nom à l’entité resort-location et créez les entrées comme indiqué ci-dessous, en vous assurant que la case Définir les synonymes est cochée.

Cliquez sur le bouton SAVE.
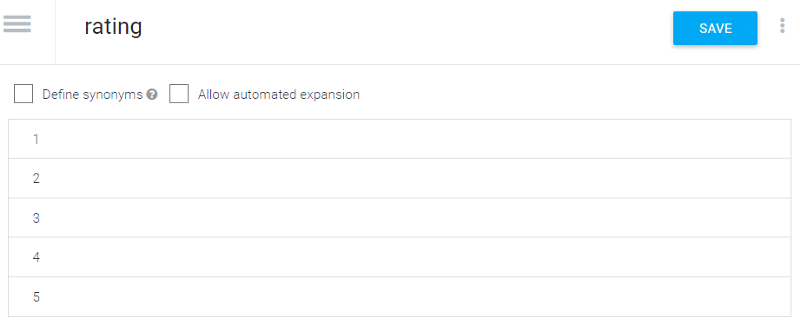
Créez une autre entité appelée évaluation (rating) comme indiqué ci-dessous :

N’oubliez pas de cliquer sur le bouton SAVE.
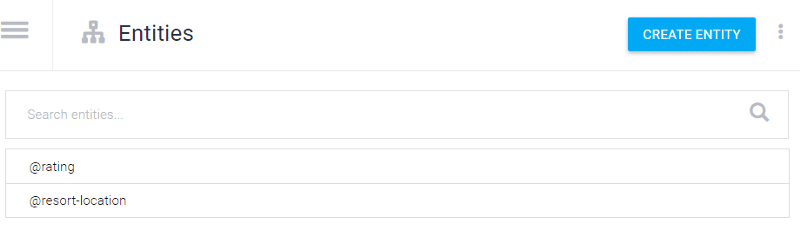
Vous devriez maintenant avoir la liste d’entités suivante :

Étape 3 : Créer les intentions
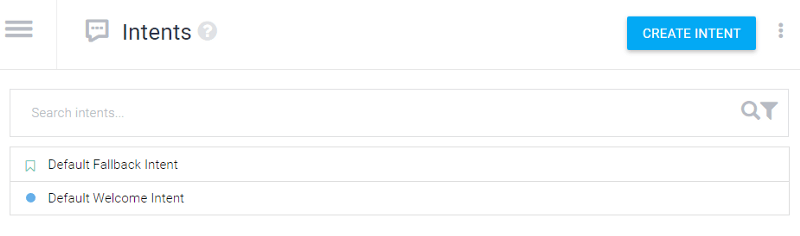
Cliquez sur l’option Intents dans le menu principal. Vous devriez voir les intentions suivantes par défaut :

Cliquez sur l’Intention de Bienvenue par défaut (Default Welcome). Par défaut, un événement est configuré pour cet événement, nommé WELCOME. Ceci est automatiquement activé pour plusieurs intégrations comme Google Home, etc.
Vous verrez une liste de réponses standard en bas. L’agent choisira aléatoirement un pour répondre ici. Vous pouvez choisir de modifier ce message si vous le souhaitez.
Une des choses que nous pouvons faire maintenant est de supprimer toutes les réponses standard et d’ajouter le message texte suivant, que nous avons discuté dans l’exemple de flux de conversation.
“Salut ! Je suis l’agent de rétroaction. Merci d’avoir pris le temps de nous faire part de vos commentaires.”
La section Réponses devrait ressembler à ceci :

Assurez-vous d’avoir ENREGISTRE l’intention.
Vous pouvez alternativement commencer la formation pour votre agent. Vous pouvez commencer à saisir les phrases pour lesquelles vous souhaitez que l’intention soit lancée et pour laquelle vous souhaitez que l’agent réponde avec la déclaration que nous avons configurée. Commencez et saisissez “Bonjour” et “Salut” dans le champ User says. La capture d’écran est montrée ci-dessous :

N’oubliez pas de cliquer sur le bouton SAVE.
Vous pouvez également visiter l’Intention de Repli par défaut (Default Feedback Intent), qui est exécutée lorsqu’il n’y a aucune déclaration que la plate-forme est capable de faire correspondre aux intentions existantes.
La prochaine chose que nous allons faire maintenant est de créer notre intention principale, c’est-à-dire l’Intention de Commentaire du Rapport (Report feedback Intent).
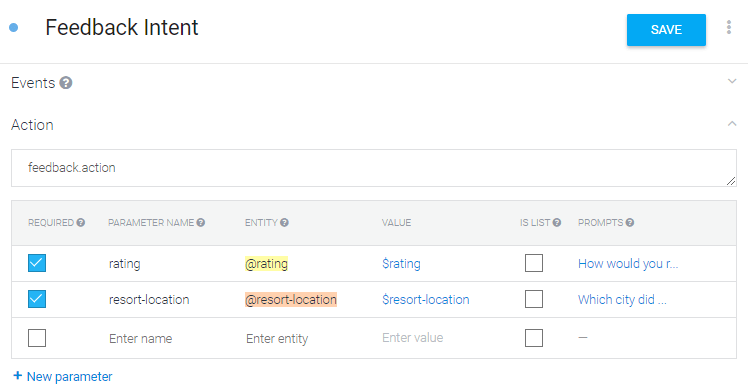
Commencez et cliquez sur Ajouter une nouvelle intention. Cela fera apparaître l’écran Nouvelle Intention (New Intent). Commencez par donner un nom à l’intention, c’est-à-dire Feedback Intent.
Nous allons maintenant ajouter quelques exemples d’énoncés dans le champ User says. Tapez les phrases suivantes, l’une après l’autre. Après avoir entré chaque instruction, appuyez sur Entrée (Retour).
- Je voudrais laisser quelques commentaires
- Je pense que ma note est de 5
- J’ai visité le lieu de Mumbai
Vous remarquerez que l’application a été en mesure d’extraire les entités d’évaluation et de localisation que nous avons créées un peu plus tôt et a été capable de les mapper aux noms d’entités que nous avons créés (@rating et @resort-location).
Donnez un nom à notre action, c’est-à-dire feedback.action
Réorganisez la liste des paramètres comme indiquée ci-dessous et procédez comme suit :
- Rendez les deux paramètres obligatoires en sélectionnant l’option OBLIGATOIRE (REQUIRED).
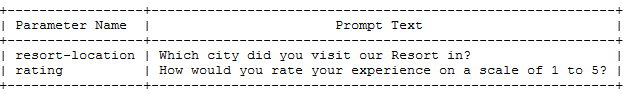
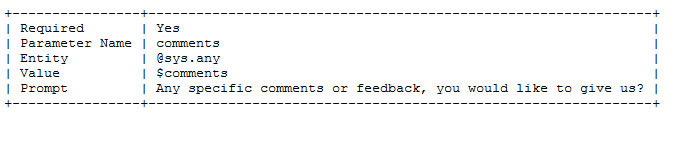
- Ajoutez une invite à chacun des paramètres comme indiqué ci-dessous :

La page d’intention devrait ressembler à ce qui suit en ce moment :

Nous devons encore ajouter notre paramètre commentaires. Ajouter un autre paramètre en tapant sur la ligne “Entrez le nom” que vous voyez juste en dessous du paramètre resort-location. Donnez-lui les détails suivants :

Cliquez sur SAVE.
Enfin, dans notre Texte de Réponse, donnez le texte suivant :
“Merci d’avoir visité notre complexe hôtelier et nous avoir donné une évaluation de $ rating. Nous vous remercions de prendre le temps de nous faire part de vos commentaires. Passez une bonne journée et j’espère que vous nous rendrez visite à nouveau.”
Notez l’utilisation des variables $resort-location et $rating.
Cliquez à nouveau sur SAVE.
Ceci complète la définition de l’intention.
Étape 4 : Testez notre agent
Il est temps de commencer à tester notre agent. Dans la console de test de l’agent sur la droite, où vous voyez le champ Try It Now, vous pouvez tester l’agent en tapant des exemples d’énoncés.
Cas de test : intention de bienvenue
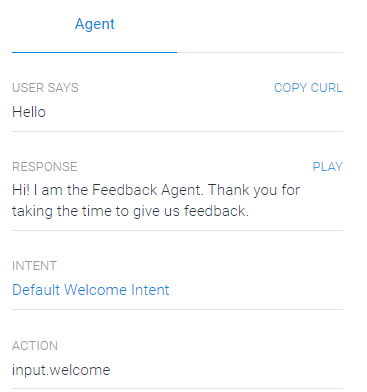
Commencez par taper “Bonjour” dans la Console de Test. Cela devrait faire apparaître un résultat comme indiqué ci-dessous :

Vous pouvez voir qu’il l’a mappé correctement à l’Intention de Bienvenue par Défaut (Default Welcome Intent). Le champ Response indique qu’il a détecté la Réponse que nous avions configurée pour l’Agent.
Cas de test : donnez votre avis
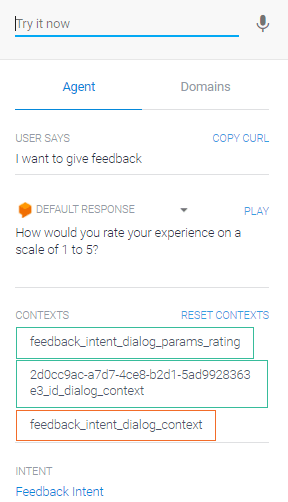
Saisissez “Je veux donner un retour“. La Console de Test de l’Agent le mappera correctement à l’intention de retour (Feedback Intent) comme indiqué ci-dessous. Notez qu’il est également capable de présenter la question suivante, c’est-à-dire quelle évaluation l’utilisateur aimerait-il donner ?

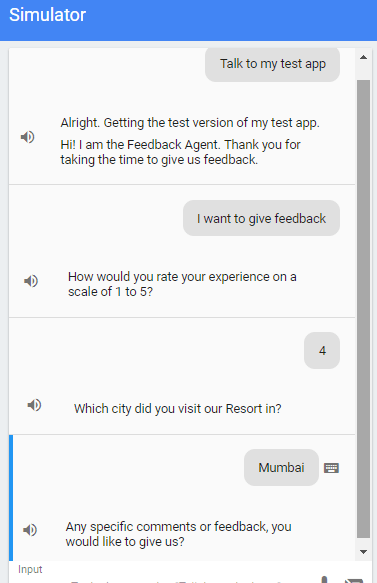
Continuez avec le reste de la conversation. Dans cet exemple, on a mis 5.

Ensuite, il me demande la ville dans laquelle j’ai visité la station ? Je réponds avec Chennai.

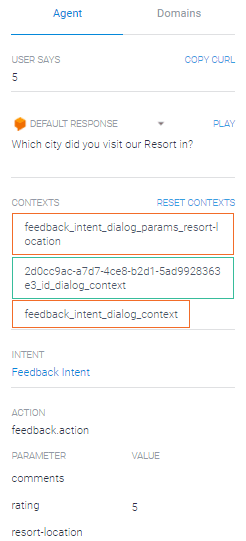
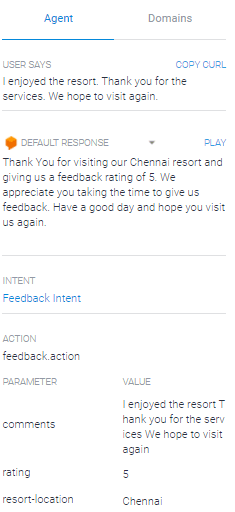
Dans la dernière étape, je donne quelques commentaires comme indiqué ci-dessous :

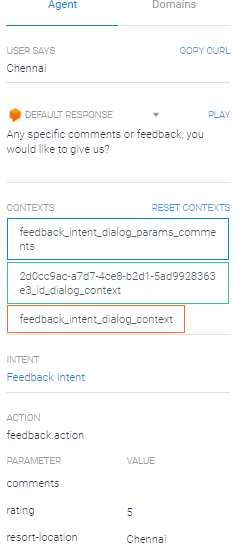
Vous pouvez voir qu’il a complété l’ensemble linéaire de questions que nous avons posées et l’a résumé dans la réponse.
Choses à noter :
- La sortie finale dans la Console de test, nous montre les paramètres et les valeurs que vous avez donnés.
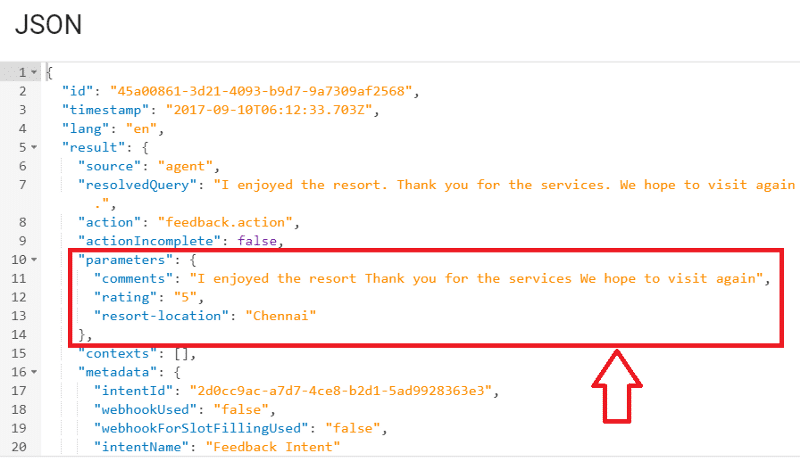
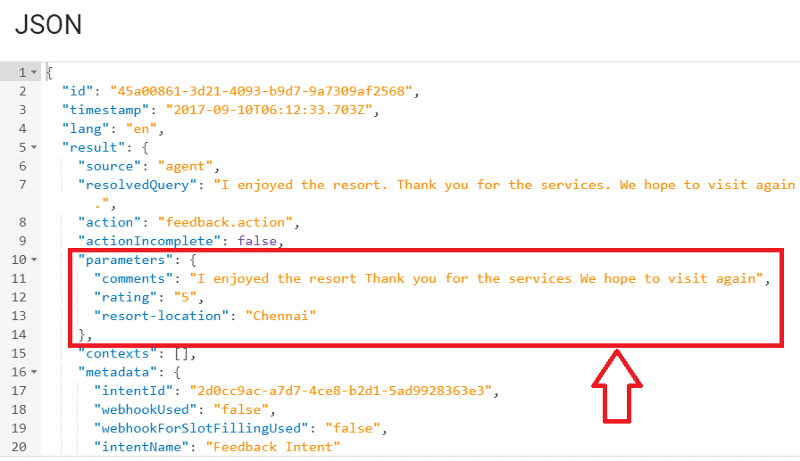
- Cliquez sur le lien Afficher JSON (Show JSON). Dans ce cas, vous l’intégrez depuis un Webhook externe qui doit être appelé, puis Dialogflow l’invoquera avec la requête comme indiqué ci-dessous. Un exemple avec les noms de paramètres de requête qui nous intéressent est illustré ci-dessous :

Optionnel :
- Continuez à former l’Agent avec des instructions supplémentaires que vous aimeriez qu’il traite dans l’option “User says” pour l’Intention.
- Visitez l’option Training dans le menu principal. Jetez un œil à des exemples d’énoncés et à la façon dont ils ont été associés à l’Intention respective. Si vous entrez des instructions qui ne sont pas comprises, elles apparaîtront comme non appariées ici et vous pourrez les assigner à des intentions spécifiques si vous le souhaitez.
Étape 5 : Publiez votre Agent (démonstration Web)
Nous pouvons maintenant publier notre Agent, afin que nous puissions le distribuer aux gens pour qu’ils le testent. Ce n’est pas la même chose que la publication de l’Agent pour tout le monde.
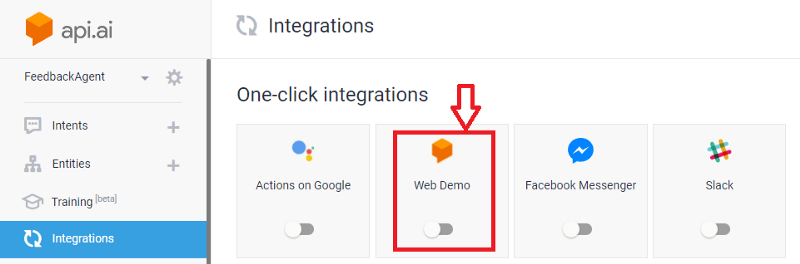
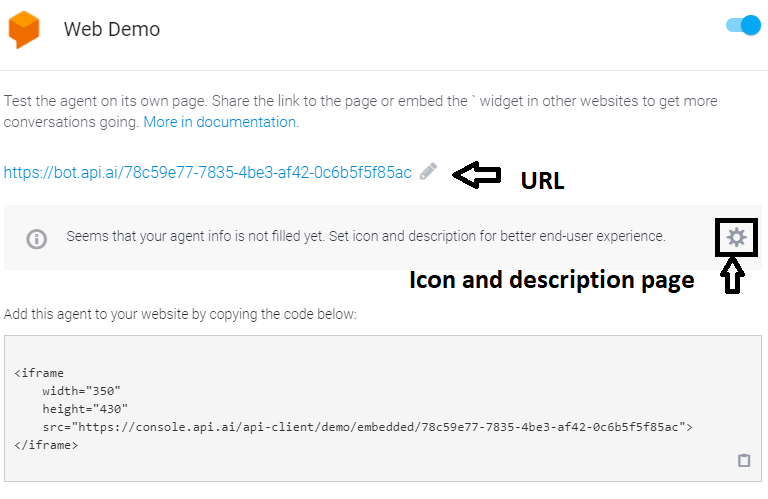
Pour activer la démo Web, accédez à la page Intégrations. L’une des options visibles est Web Demo comme indiqué ci-dessous.

Faites glisser le bouton sur ON. Cela va faire apparaître l’URL et un endroit où vous pouvez changer l’icône et la description de votre Agent.

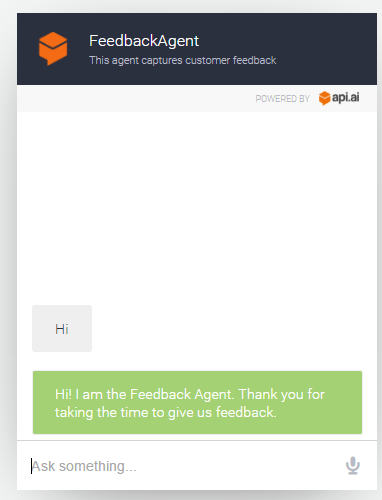
Cliquez sur cette URL pour visiter l’Agent en Action (un exemple d’exécution est illustré ci-dessous).

Étape 6 : Intégration avec Google Home
Dans cette dernière étape, vous pouvez tester votre Agent dans le Google Home Simulator. Pour ce faire, nous devrons revenir au lien Intégrations. Dialogflow fournit des intégrations avec de nombreuses Plate-formes et Interfaces de messagerie populaires. Vous remarquerez que “Actions on Google” est disponible en une seule option. Ceci est un mécanisme unifié pour activer “Actions on Google”, qui est actuellement activé pour Google Home, mais la même Action fonctionnera dans un proche avenir via Google Assistant sur d’autres appareils Google comme le téléphone Pixel et d’autres téléphones Android.
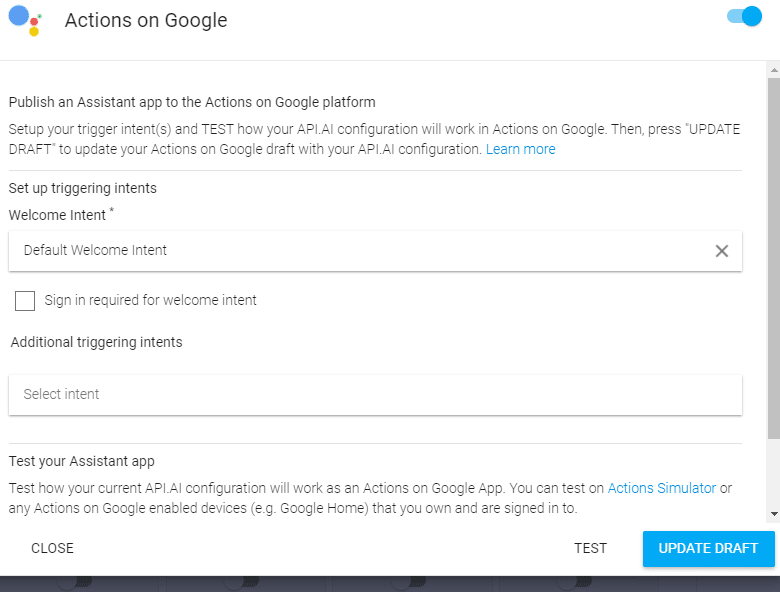
Pour activer l’intégration “Actions on Google”, sélectionnez l’option. Cela affichera la boîte de dialogue de configuration des Actions sur Google, comme indiqué ci-dessous :

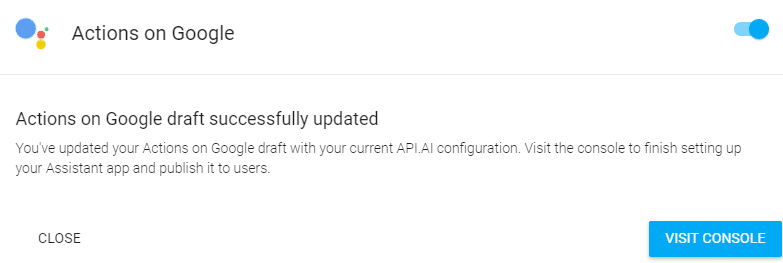
Cliquez sur Mettre à jour le Brouillon (Update Draft). Cela mettra à jour les informations sur les Actions sur Google pour votre Agent et affichera un message comme indiqué ci-dessous pour accéder à la console Actions sur Google via le bouton Visiter la Console (Visit Console).

Cliquez sur le bouton Visit Console.
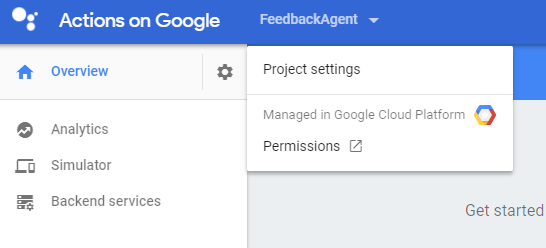
Cela vous amènera à la console Actions pour Google, similaire à la console prévue pour Google Cloud Platform. En fait, si vous vous rappelez la première étape de la création de l’agent, nous lui avons demandé de créer un nouveau projet Google Cloud. En fait, il a fait cela comme vous pouvez le voir dans le coin supérieur droit de la console, comme indiqué ci-dessous :

Maintenant, c’est la chose la plus sympa sur cette console. Il s’agit d’un processus étape par étape pour vous permettre de mettre en place les éléments nécessaires à la publication de votre Agent pour une distribution et une disponibilité plus larges accessibles à tous, y compris des tests sur vos appareils ou sur le simulateur Web.
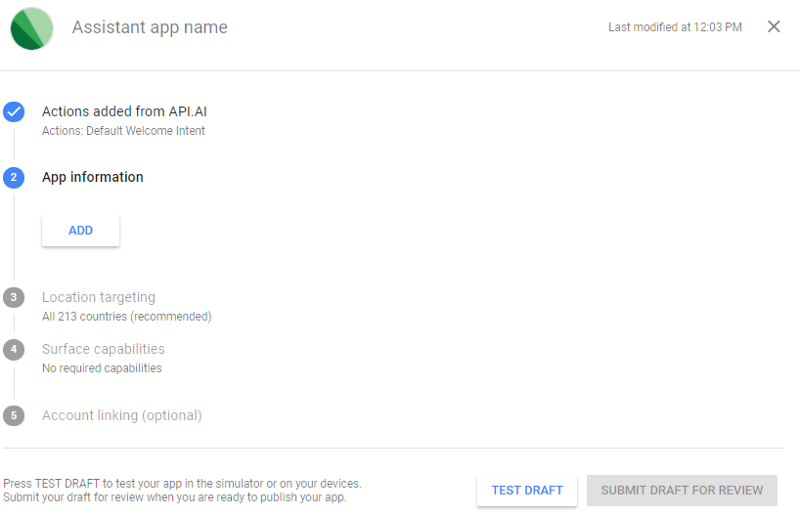
L’écran devrait ressembler à ceci :

Vous pouvez voir que nous avons terminé l’Etape 1, c’est-à-dire que l’Action a été ajoutée à partir de la console Dialogflow que vous utilisiez pour créer votre Agent.
Optionnel :
L’étape suivante (cliquez sur AJOUTER (ADD)) consiste à ajouter les informations de l’Application de l’Agent (Agent App). Cela est nécessaire si vous envisagez de soumettre votre Agent pour approbation par Google et pour éventuellement être distribué dans le monde entier. Nous ne reviendrons pas sur ce sujet dans ce tutoriel, mais gardez à l’esprit que cela ressemble à la publication d’une application Android sur Google Play Store. Vous devez donner beaucoup de détails comme votre nom d’invocation, vos images, une description claire de ce que fait votre agent, des pays (ciblage géographique) dans lesquels votre agent doit être disponible et à la surface (c’est-à-dire qu’elle ne devrait être disponible que sur les appareils compatibles avec la Voix par exemple, Accueil ou même avec l’écran comme les capacités telles que Google Assistant sur votre téléphone Pixel). Si vous suivez cette procédure, vous pouvez la soumettre à Google pour Examen, qui approuvera/refusera votre Agent en fonction de la manière dont vous adhérez à un ensemble de règles strictes.
Google Developer Advocate, Ido Green a écrit un bon article intitulé “Comment passer l’examen de l’application de Google Assistant“, vous devriez le lire.
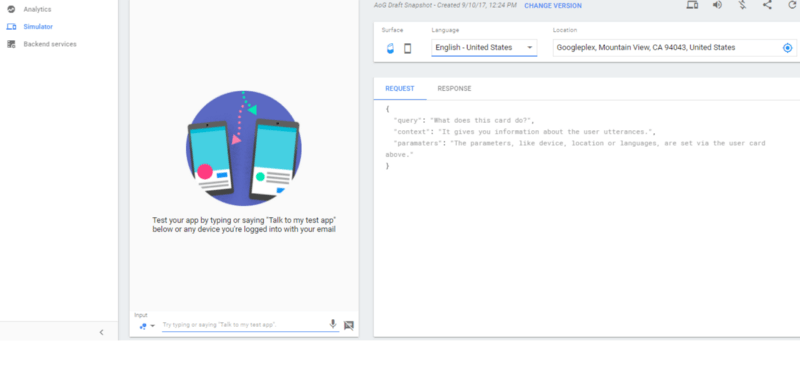
Pour tester notre agent sur le simulateur basé sur le Web fourni par Google, cliquez simplement sur le bouton TEST DRAFT. Il affichera l’écran du simulateur pour votre agent comme indiqué ci-dessous :

Il vous fournit des instructions sur ce que vous pouvez faire, c’est-à-dire en le tapant ou en disant “Parlez à mon application de test”, puis il entrera en fonction avec le reste du flux. Un exemple d’exécution est illustré ci-dessous :

Vous pouvez également voir les requêtes/réponses JSON qui circulent pour chaque requête/réponse de conversation et cela sera très utile pour comprendre ce qui se passe et aussi pour déboguer plus tard, lorsque vous construisez des fonctionnalités personnalisées via le code.
Certains des avantages de cette Console de test sont :
- Vous pouvez tester plusieurs versions de l’Action sur Google Assistant. Actuellement, nous avons seulement un brouillon mais vous pouvez tester plusieurs versions.
- Vous pouvez activer/désactiver les tests si nécessaire.
- Vous pouvez choisir une surface à tester pour vous assurer que vous avez l’expérience optimale pour chacune de ces surfaces. C’est très important.
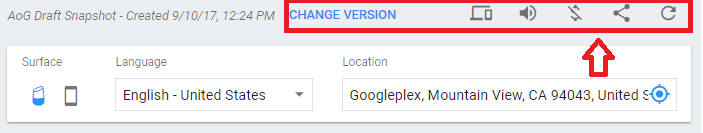
- Vous pouvez partager la version actuelle pour la tester et ou pour en avoir de l’expérience en cliquant sur le lien de partage. Cela ajoutera des membres de l’équipe de projet à votre projet Google Cloud Platform et leur fournira des droits de visionnage.
Tout ce qu’on a cité précédemment est disponible en haut à droite de la console, comme indiqué ci-dessous :

WEBHOOK FULFILLMENT
L’exemple que vous avez vu jusqu’à présent vous donne une réponse prédéfinie renvoyée par la définition Intent elle-même.
Dans le monde réel, une fois Dialogflow a terminé son traitement, vous avez recueilli toutes les informations que vous voulez, dans notre cas, les informations de retour, c’est-à-dire l’évaluation, l’emplacement et les commentaires, vous voudriez que ces données soient envoyées à l’application backend. En d’autres termes, ce serait formidable si le système Dialogflow était capable de faire un HTTP POST à votre serveur principal, qui pourrait alors enregistrer les données et redonner la réponse à la conversation Dialogflow.
Nous pouvons le faire via Webhook Fulfillment dans Dialogflow. Voici les étapes à suivre :
- Nous procédons avec l’agent de test dans Dialogflow et collectons toutes nos informations (notation, lieu de villégiature et commentaires).
- À la dernière étape, nous aimerions que l’appel soit fait à notre API backend, c’est-à-dire HTTP POST.
- Notre serveur d’API backend va extraire les paramètres (notation, lieu de villégiature et commentaires) et les imprimer (vous pouvez certainement faire plus avec lui, mais vous obtenez la dérive !) Et retourner une réponse réussie à Dialogflow.
Notre Serveur API Backend
Cet exercice pratique vous fournit plusieurs implémentations de serveur API backend que vous pouvez utiliser pour vos tests. Selon vos préférences, nous avons les implémentations disponibles dans les langues suivantes :
- Python
- Node.js (JavaScript)
- Golang
Accédez aux implémentations du répertoire webhook et choisissez l’implémentation de votre langage préféré.
Comme mentionné précédemment, la Requête JSON qui sera envoyée à votre webhook et spécifiquement celle avec les paramètres est montrée ci-dessous (réponse partielle) :

Nous devons donc extraire les paramètres. Un exemple d’application Node.js est montré ci-dessous mais vous pouvez également utiliser l’implémentation Golang ou Python :
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.get('/version', (req, res) => {
res.status(200).send("APIAI Webhook Integration. Version 1.0");
});
app.get('/', (req, res) => {
res.status(200).send("Hello from APIAI Webhook Integration.");
});
/* Handling all messenges */
app.post('/webhook', (req, res) => {
console.log(req.body);
console.log(req.body.result.parameters["rating"]);
console.log(req.body.result.parameters["comments"]);
console.log(req.body.result.parameters["resort-location"]);
//Persist this in some database
//Send out an email that new feedback has come in
res.status(200).json({
speech: "Thank you for the feedback",
displayText: "Thank you for the feedback",
source: 'Hotel Feedback System'});
});
const server = app.listen(process.env.PORT || 5000, () => {
console.log('Express server listening on port %d in %s mode', server.address().port, app.settings.env);
});Le code est simple et il extrait simplement les 3 paramètres de requête et les imprime.
Notez que nous devons retourner la réponse sous forme de JSON dans un format spécifique. Cela est documenté dans la documentation Dialogflow (https://docs.api.ai/docs/webhook#section-format-of-response-from-the-service) et nous suivons cela.
Exécution de notre Serveur API Backend
Nous exécuterons le serveur API localement et pour cela nous aurons besoin que notre serveur local soit disponible publiquement au monde extérieur. Nous utiliserons ngrok, un logiciel local de tunneling.
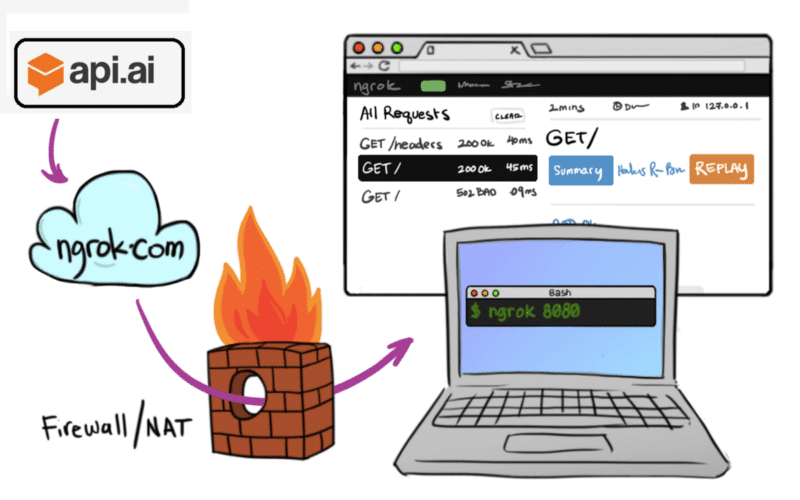
Cela fonctionne de la manière suivante :

Image Référencée et modifiée à partir de https://ngrok.com/static/img/webhooks.png
Pour démarrer notre application et utiliser ngrok pour exposer un point de terminaison accessible au public pour notre serveur, nous devons effectuer les opérations suivantes :
- Nous démarrons l’application respective (Python, Node.js ou Golang). Vous devriez être familier avec le démarrage de l’application. Par exemple $ exécuter ou $ python ou $ node et ainsi de suite. Le code exécute le Serveur sur le port 5000.
- Nous commençons ngrok pour exposer un tunnel public sécurisé sur le port 5000 via la commande suivante :
$ ngrok http 5000
Cela lancera l’utilitaire ngrok et vous verrez une sortie similaire à la suivante. Il montre les points de terminaison http/https qu’il a exposés et où il tunnelise le trafic à destination de localhost sur le port 5000 par exemple. Maintenant, tout ce que vous devez faire est d’utiliser ce Point de terminaison de transfert dans la section suivante.
$ ngrok http 5000
ngrok by @inconshreveable
Session Status online Version 2.1.18 Region United States (us) Web Interface https://127.0.0.1:4040 Forwarding https://532f619b.ngrok.io -> localhost:5000 Forwarding https://532f619b.ngrok.io -> localhost:5000
Connections ttl opn rt1 rt5 p50 p90 0 0 0.00 0.00 0.00 0.00
Configuration de Webhook Fulfillment dans Dialogflow
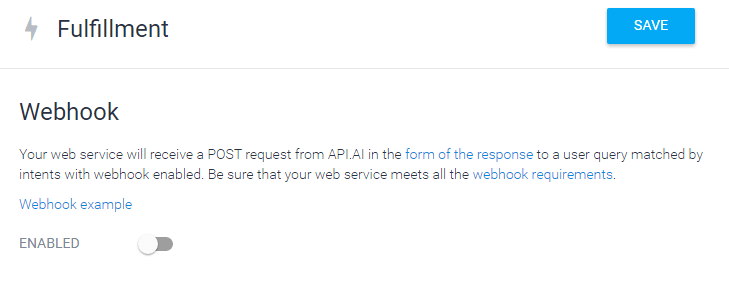
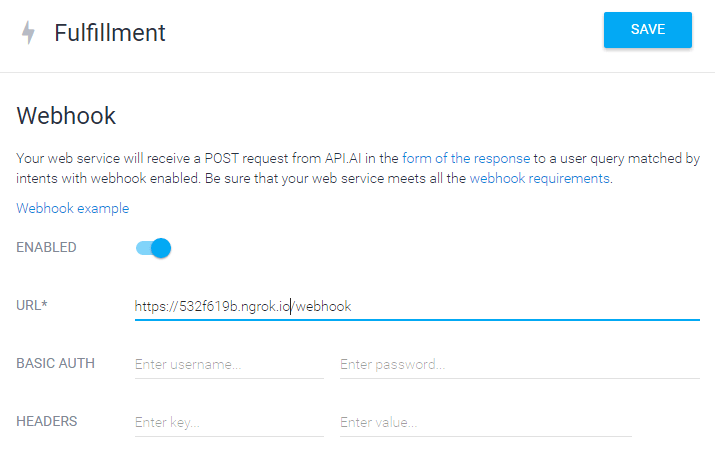
Nous devons maintenant revenir à la console Dialogflow. En supposant que vous êtes connecté, accédez à la section Fulfillment du menu principal.
Cela fera apparaître un écran comme indiqué ci-dessous :

Et maintenant, activez-le. Cela vous demandera l’URL. Veuillez copier l’URL HTTPs que l’utilitaire ngrok vous a fourni et mettez-la avec le suivi/webhook puisque c’est l’URL que notre serveur API écoute. Un exemple de configuration est illustré ci-dessous :

Cliquez sur SAVE.
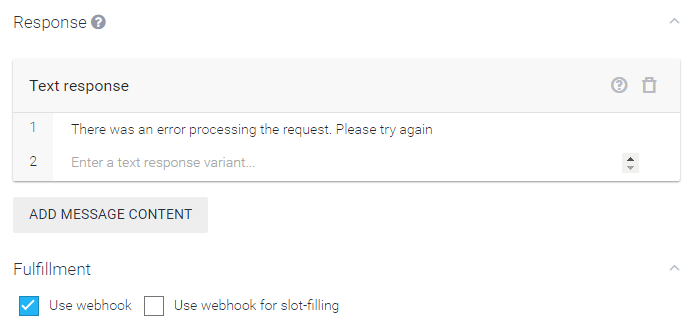
L’étape suivante consiste à modifier l’Intention (Intent) afin de garantir que Webhook Fulfillment est activé. Allez dans la liste Intents, puis cliquez sur l’Intention de Commentaire (Feedback Intent). Ensuite, naviguez vers le bas et faites ce qui suit (comme l’indique l’écran) :
- Supprimez la réponse de Texte qui est actuellement là et remplacez-la par un message d’erreur comme indiqué ci-dessous. C’est le message par défaut qui sera livré en tant que réponse finale en cas de problème avec l’exécution de Webhook.
- Enfin, sélectionnez l’option Use Webhook dans la section Fulfillment comme indiqué ci-dessous.
- Cliquez sur SAVE.

Ceci termine l’Intégration de Webhook externe. Vous pouvez tester à nouveau l’Agent via la Console de Test de l’Agent. Assurez-vous simplement que votre serveur API local est en cours d’exécution et que vous avez déjà lancé ngrok et utilisé l’URL Webhook correcte.
PERSONNALITÉ DE L’AGENT
Vous auriez remarqué que la conversation que nous avons créée n’est pas très personnelle ou amicale. Il y a plusieurs façons de l’améliorer. Pensez aux points suivants :
- Si l’utilisateur a donné une note inférieure ou égale à 3, vous pouvez fournir un message différent et fournir une réponse différente.
- Vous pourriez éventuellement répéter ou confirmer les déclarations afin que les commentaires aident le lecteur à confirmer si les choses vont bien.
- Dans un système réel, vous voudrez peut-être même connaître le contexte d’identifier l’utilisateur, de mentionner la visite au centre du resort que les clients viennent d’avoir et ensuite demander des commentaires, en demandant d’abord la permission.
Les points ci-dessus ne sont que des suggestions et plus vous ajoutez de la personnalité à votre Agent, plus l’expérience sera meilleure. Pour une référence détaillée et les meilleures pratiques, rendez-vous sur le site Design sur Google.
RÉSUMÉ
Ce guide pratique traitait de la création d’un flux conversationnel simple et linéaire via l’Agent dans Dialogflow. Ce n’est qu’une fraction des fonctionnalités et de la complexité que vous pouvez intégrer dans votre Agent. Pour plus d’informations, consultez l’excellente documentation disponible sur la page de documentation Dialogflow.
Quelques idées d’Agent
Voici quelques idées d’Agent alternatives que vous pouvez essayer de créer :
Agent de Commande pour Pizza
Cet agent aidera à prendre une commande pour une Pizza. Les entités que vous pouvez modéliser sont l’Epaisseur du Pizza (épaisse, mince, etc.), les Garnitures (utiliser plusieurs garnitures comme les champignons, le poivron, les olives, etc.), la Taille (Petite, Moyenne, Grande) et ainsi de suite.
Agent de Commande pour Sandwich
Ceci est similaire à la Commande pour une Pizza, sauf que vous pouvez modéliser des entités comme le Type de Pain (Blanc, Brun, etc), les Sauces (Mayo, Ranch, Barbecue, etc), les Garnitures (oignons, capsicum, olives, jalapeno, etc.).
Agent de Support
Cet Agent aide un client à générer des tickets de support dans le système. Le client peut fournir des informations comme :
- Priorité du Billet (Élevé, Moyen, Faible)
- Département pour adresser le billet (Administration, Ressources Humaines, Financier)
- Brève description du Problème